I feel a little crazy listing JavaScript as a strategic technology — Even more crazy enumerating the related frameworks and libraries, which seem to replace each other far too frequently to be considered “strategic”. But I want to make the point that how you build Web applications (including mobile Web and hybrid apps) can have a material impact on the competitive advantage of even the largest banks, and that makes it a strategic topic.
Never has any programming language been adopted as widely as JavaScript. The power and flexibility of the language as well as the extensive support by open source frameworks and libraries makes it very likely that JavaScript will continue to be the basis for most of the Web applications of the coming years.
Generally, I consider a library to be any set of related functions packaged up to be included in an application. Some libraries are built by the app developer and some are external.
I consider two types of frameworks:
- A set of libraries that work together in a tightly integrated way
- A library that acts as a main function such that building an app means mostly filling in the blanks (overriding object methods in a prescribed way).
Two of the most important JavaScript libraries, in my view, are Dojo and jQuery. These foundational frameworks build on Ajax to build Web 2.0 user interfaces. A key early decision point for an enterprise architecture team would be which one of these two frameworks (or more likely a deft mix of the two) to get behind.
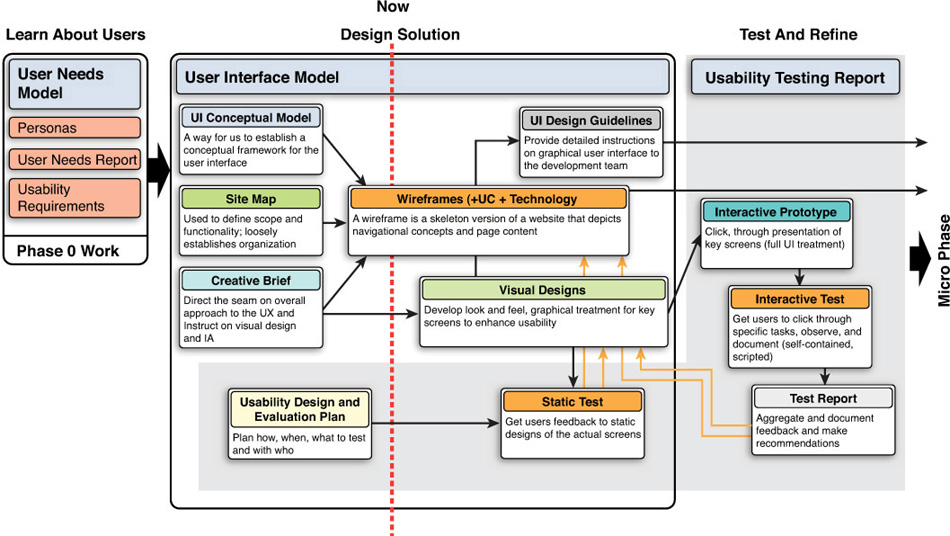
Note: The classic Web application architecture, where you build Web pages and “screen flows” on the server side with frameworks like Struts, JavaServer Pages (JSP) or JavaServer Faces (JSF) is nearing end-of-life (i.e. not strategic). This architecture has been replaced by the Web 2.0 rich internet application (RIA), where apps use only a single page or a few pages to provide a page-oriented user interface (POUI). The pages are built and updated by client-side JavaScript or similar client-side scripting language or mechanism. Besides being more functional and attractive, RIA’s are more scalable because they move most of the user interface (UI) processing and information that the app stores about the state of the UI to the client, freeing the server memory and CPU to handle more clients. For more on this please see Modern Web Development with IBM WebSphere.
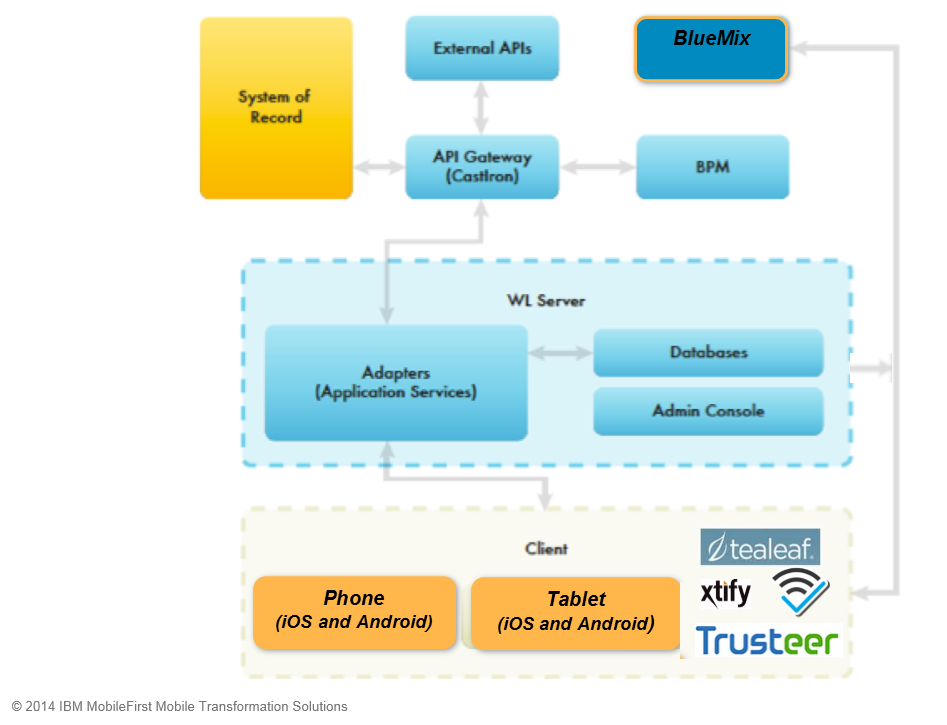
RIAs are generally divided into client side and server side components which communicate with each other via an application programming interface (API). The trend is for this API to be made up of REST interfaces which transmit data in JSON format. Invoking API interfaces and handling the results within the client is the core function of Ajax.
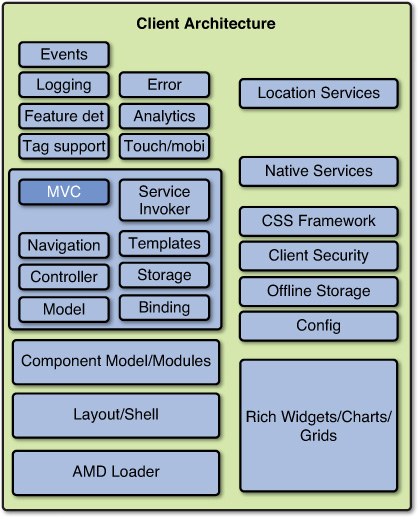
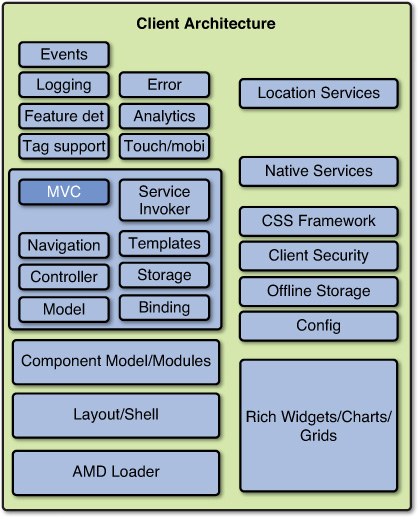
Client-Side Architecture
On the client side (again from Modern Web Development with IBM WebSphere):

JavaScript-based client architectures are standard for Web RIAs, mobile Web RIAs, and hybrid mobile apps. There are a number of proven architecture stacks for doing this. Two of the most popular are jQuery-Toolkit-based and Dojo-Toolkit-based.
Mobile Client Side Architecture based on the jQuery Toolkit
A configuration of JavaScript frameworks being used in mobile Web and hybrid apps (especially in conjunction with IBM Worklight) are:
- Cordova (access to native mobile capabilities)
- jQuery (General JavaScript library, especially for the DOM)
- jQuery Mobile (navigation, page management, responsive grid)
- Backbone (MVC, controller)
- Underscore (Requires dependency library for Backbone)
- Handlebars (templates for creating views)
- JQM Themeroller (styles)
- RequiresJS (class dependencies)
- Twitter Bootstrap (responsive grid)
- LESS/SASS (styles).